
MINORI coffee專題作品
專題製作中我擔任組長的角色,執行專案進度管理、建立甘特圖、企劃書規劃、撰寫、統整;
也擔任視覺設計、主要負責:嚴選商品、課程相關葉面、常見問題、咖啡地圖切版建置;
UX方面:使用者體驗Wireframe、Flow Chat、UI Flow、Wireframe、Mockup

專題製作中我擔任組長的角色,執行專案進度管理、建立甘特圖、企劃書規劃、撰寫、統整;
也擔任視覺設計、主要負責:嚴選商品、課程相關葉面、常見問題、咖啡地圖切版建置;
UX方面:使用者體驗Wireframe、Flow Chat、UI Flow、Wireframe、Mockup

為打造中高價位咖啡豆販售品牌,使用純線條設計與具有獨特藝術氣息的六角形, 兩者搭配下,打造平穩的視覺體驗,輔以 MINORI coffee 的純襯線字結合,展現簡潔、 俐落、高質感、高品格並具有現代感 LOGO 設計。

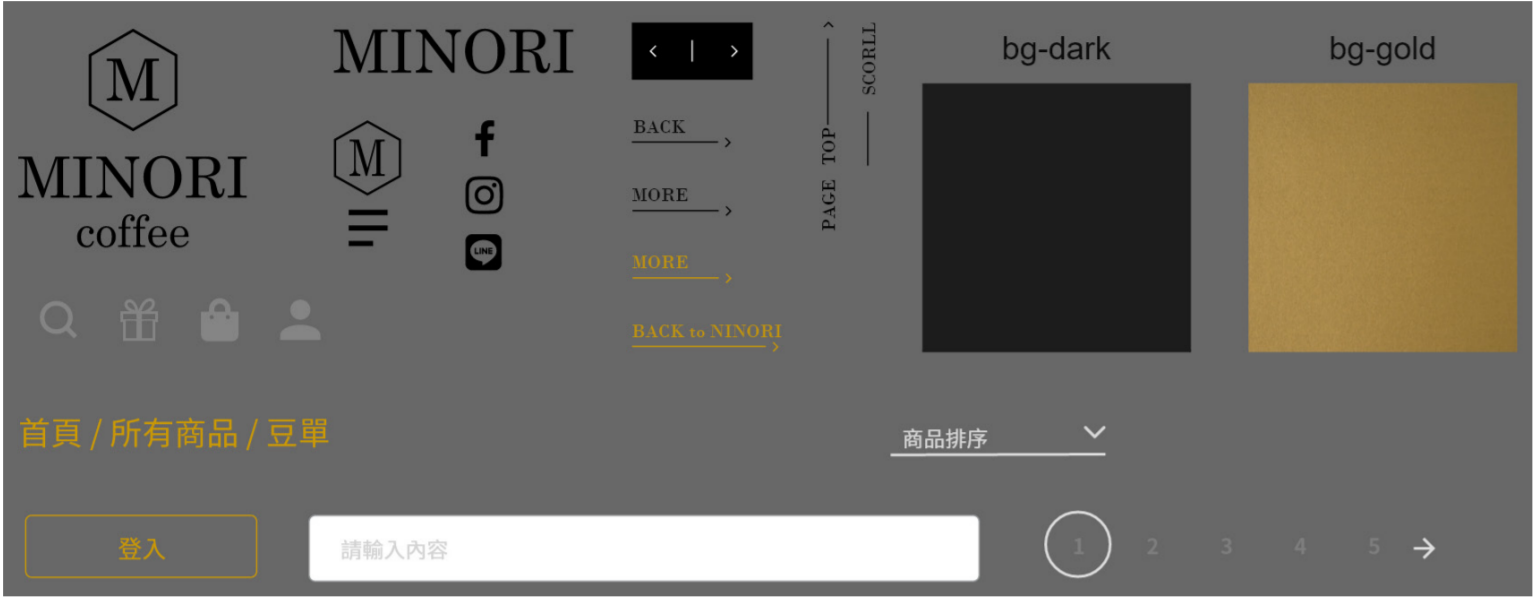
以簡約的黑白色調進行規劃,讓使用者可以明確的看見所有功能擺放的位置,也使 用較常見的 Icon 設計,減少使用者在初期的摸索時間與降低學習負荷,可以將精神專注於 MINORI coffee 所提供的產品上。

我們皆以咖啡豆的主要風味轉換成視覺圖片後呈現,引導使用者可以透過圖片感受咖啡香味, 以文字敘述輔佐,讓使用者更能體會到咖啡豆的風味。

1.主色使用充滿朝氣的蒲公英黃(#FFC300),營造溫暖及希望。
2.輔色耀石黑(#000000)展現沉著穩重,達成畫面上的協調與平衡。
3.網頁中沒有使用多餘的色調,主要為了使使用者將視覺焦點放在咖啡豆商品圖上,營造最好的購物體驗。

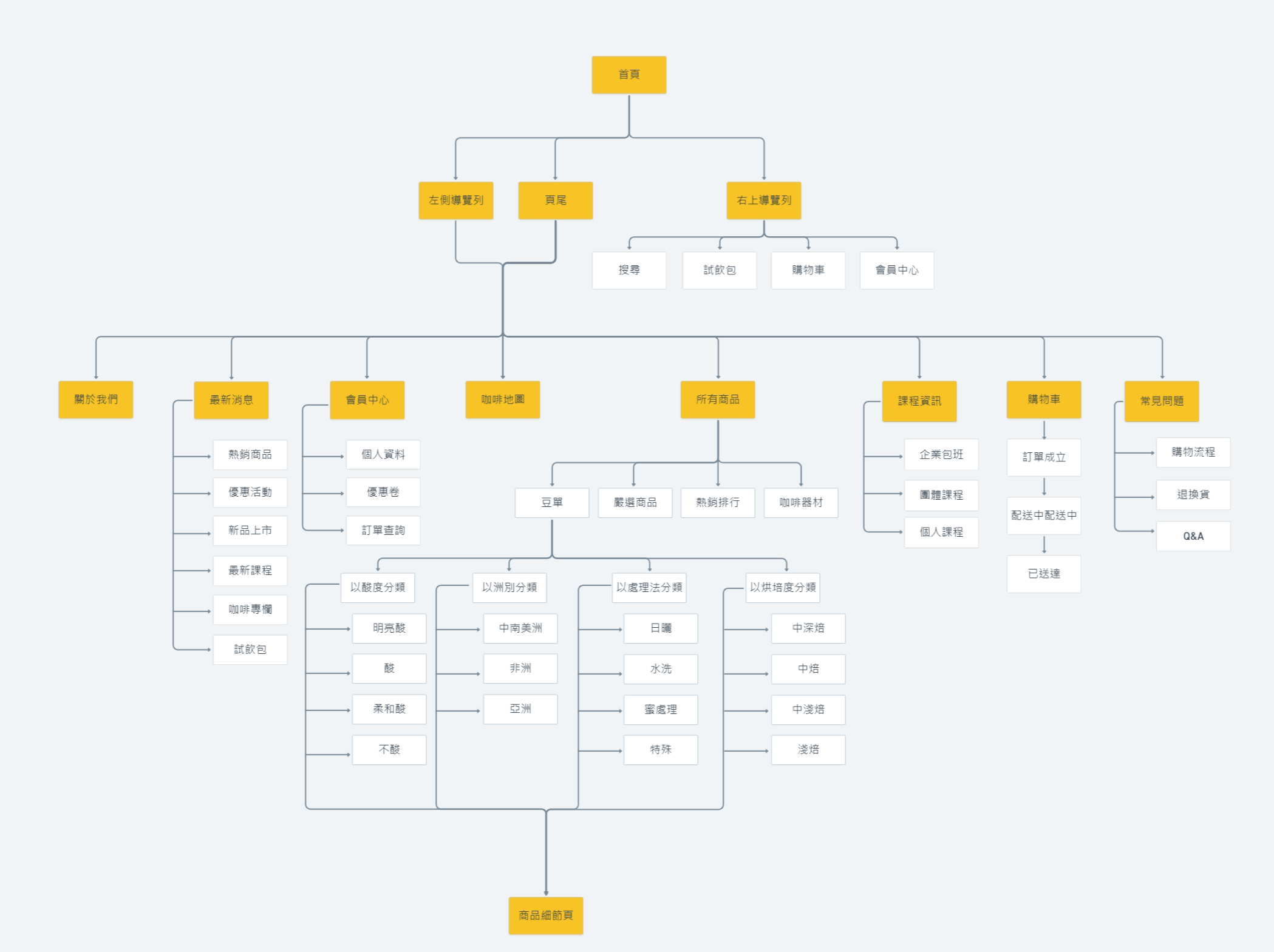
根據我們的核心:販賣高質量咖啡豆,設計了以下網站地圖。 提供顧客多元的入口,可以從左側導覽列與頁尾或選擇右上導覽列進行網站瀏覽。

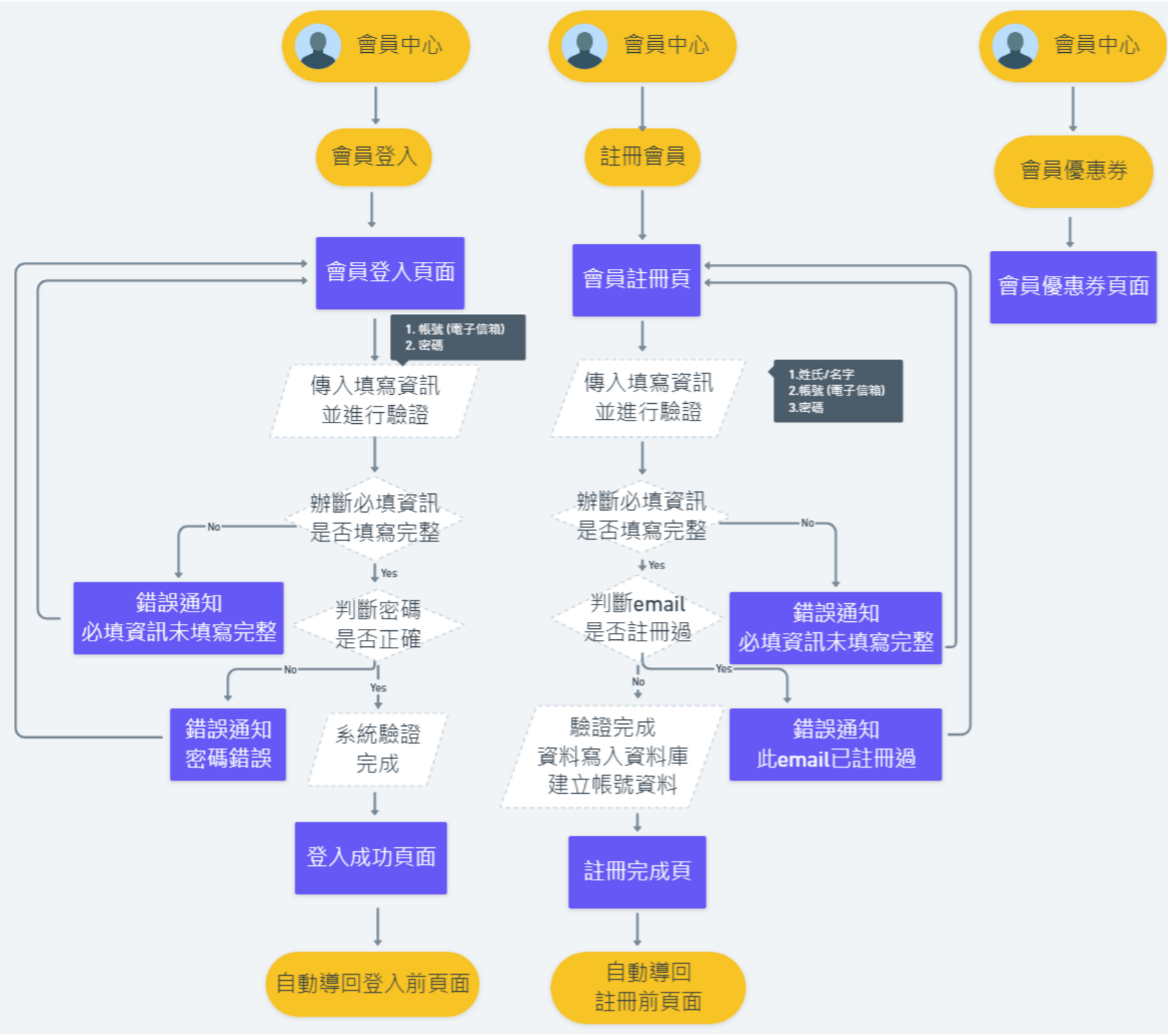
依照網站使用流程,建立Flow Chat,使使用者在使用網站的同時可以順利無障礙。
使用Leaflet製作地圖,並串接咖啡商家資訊之API,製作出使用者可以查找店家資訊的咖啡地圖。